Korte basis informatie voor Bleex versie 2
Hieronder kunt u korte basis informatie vinden over het maken van een webpagina met de Bleex website builder versie 2.
Binnenkort zal deze pagina vervangen worden door een volledige handleiding voor Bleex 2.
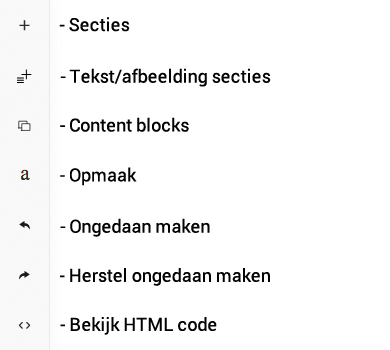
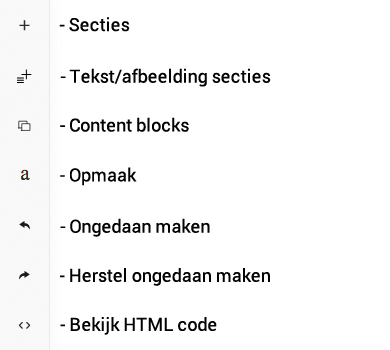
Hoofdmenu

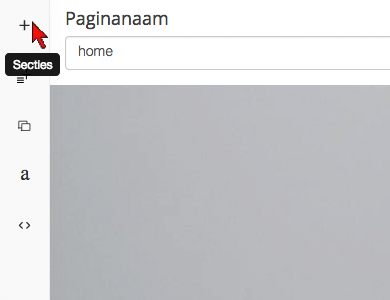
Secties
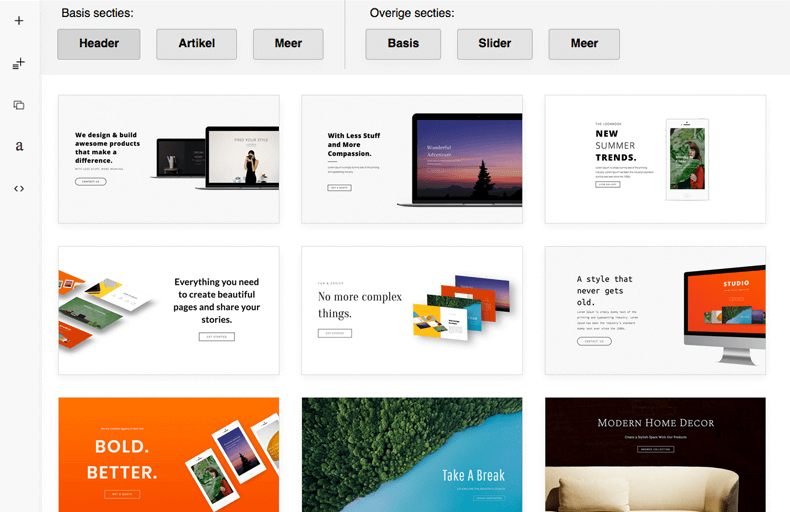
Een webpagina wordt opgebouwd uit secties.
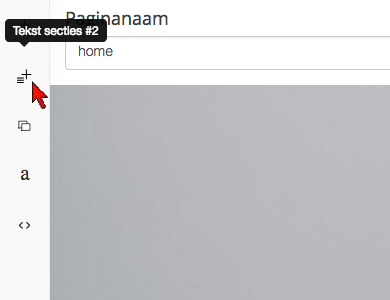
U kunt een overzicht zien van de beschikbare secties via de "Secties" en "Tekst/afbeelding secties" knop.
Er zijn secties beschikbaar voor de header en footer van een website, voor afbeeldingen, tekst etc.
Op deze manier bent u niet gebonden aan een template en heeft u de volledige vrijheid bij het maken van een website.
Uiteraard kunt u de kleuren, tekst, opmaak, afbeeldingen en alle overige elementen van een sectie wijzigen.
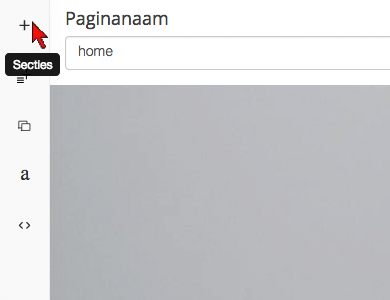
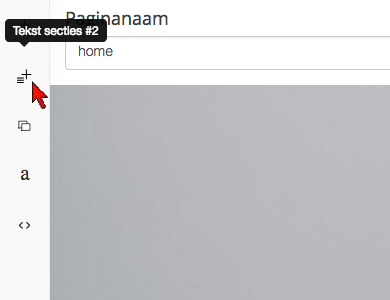
Sectie module openen:


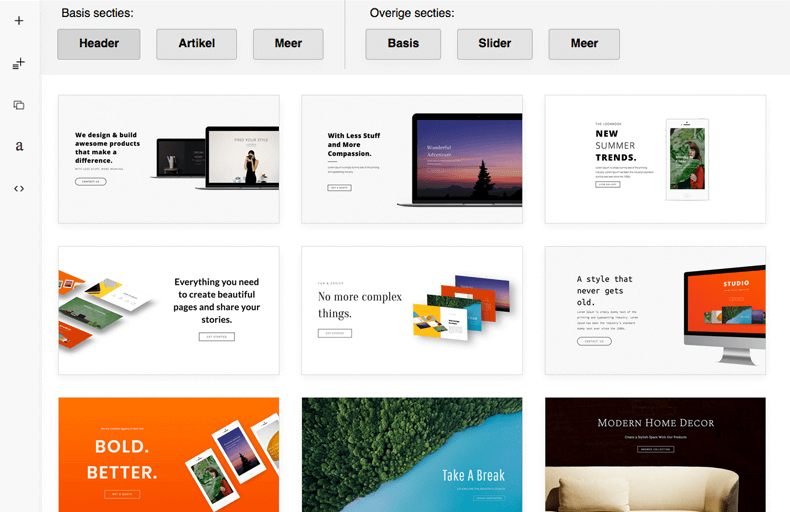
Sectie toevoegen:
Klik op de afbeelding van de sectie die u wilt toevoegen aan de pagina.
De sectie wordt daarna toegevoegd onderaan de pagina.
U kunt de sectie daarna verplaatsen naar de positie waar u deze wilt laten zien.

Naar boven
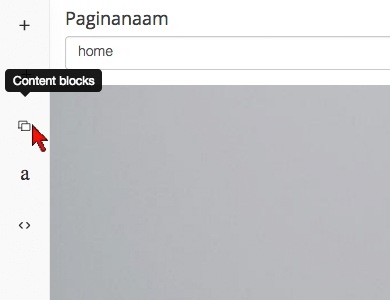
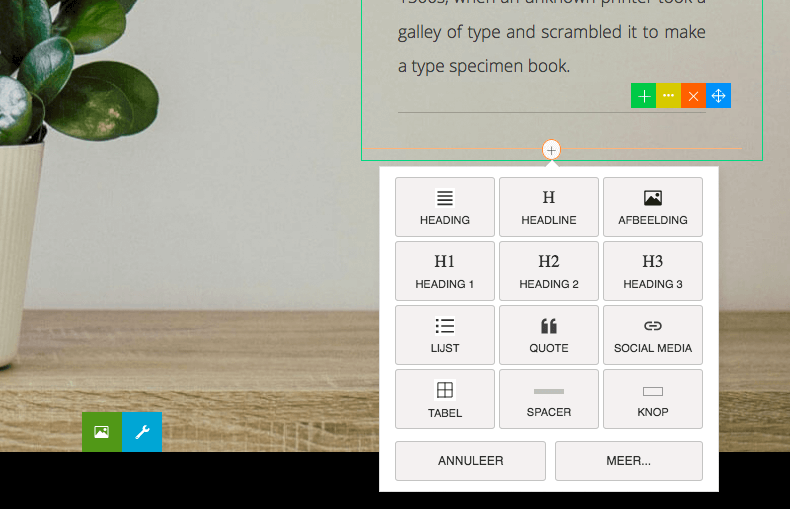
Content blocks
Een sectie kunt u uitbreiden met content blocks.
Een content block is een block voor tekst, afbeeldingen, social media, afbeelding sliders, formulieren etc.
Er is ook een lege sectie beschikbaar (secties -> overige secties -> basis) die geen standaard elementen bevat en die
u alleen kunt vullen met content blocks.
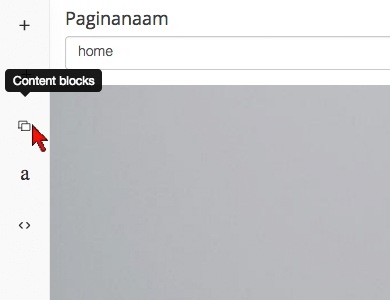
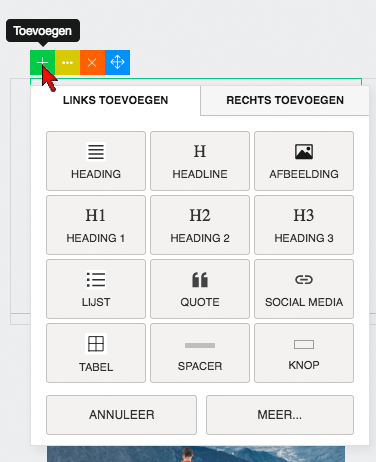
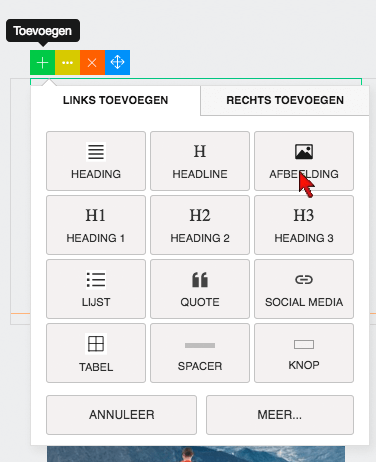
Content blocks module openen:

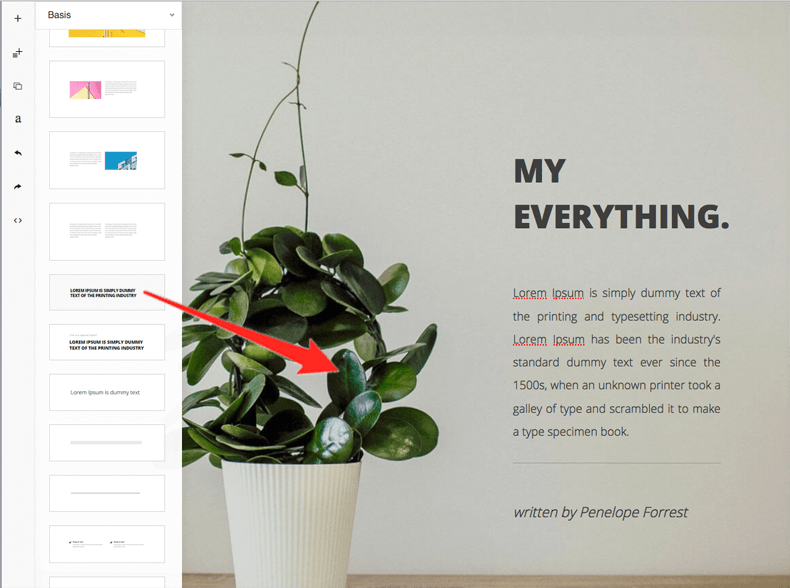
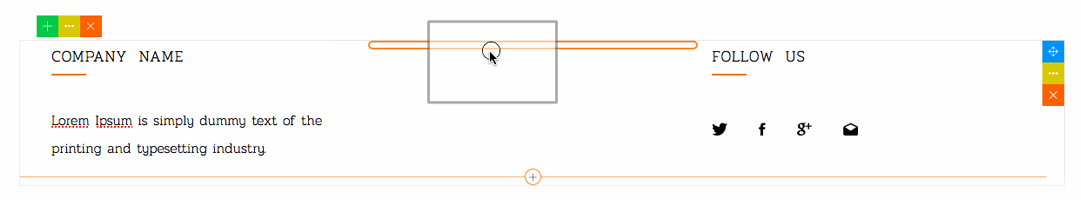
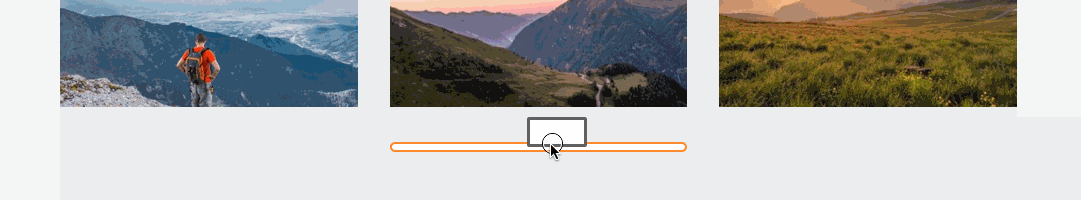
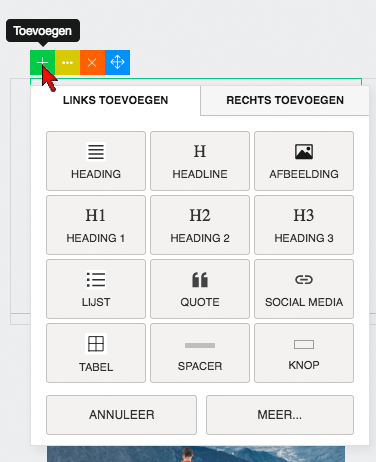
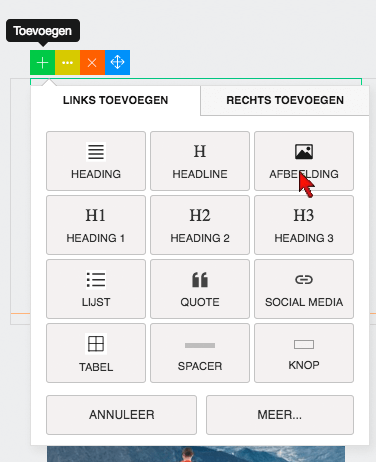
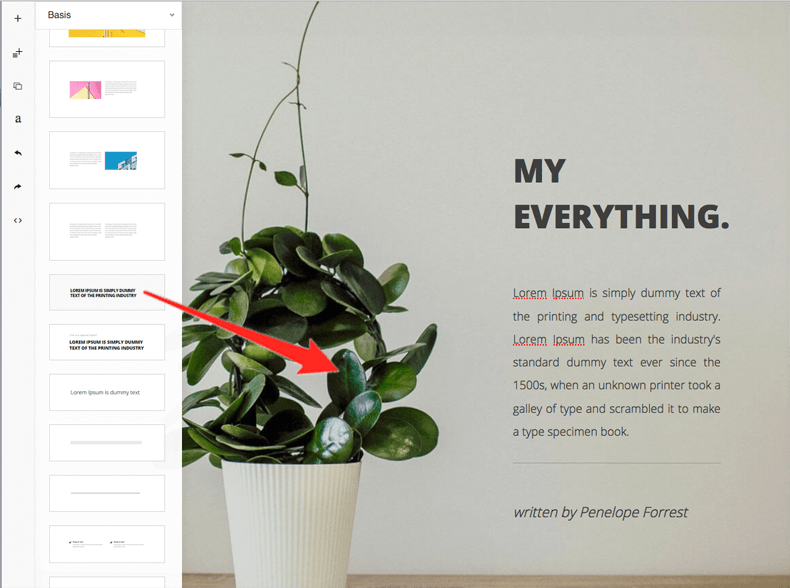
Content block toevoegen:
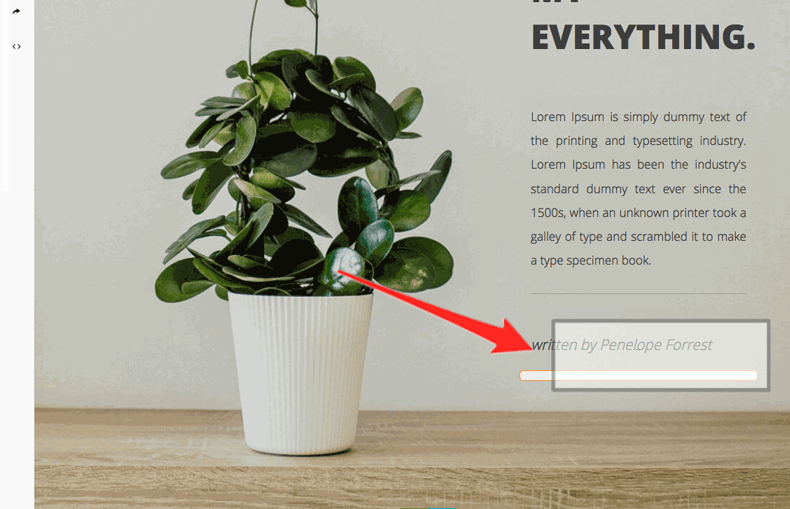
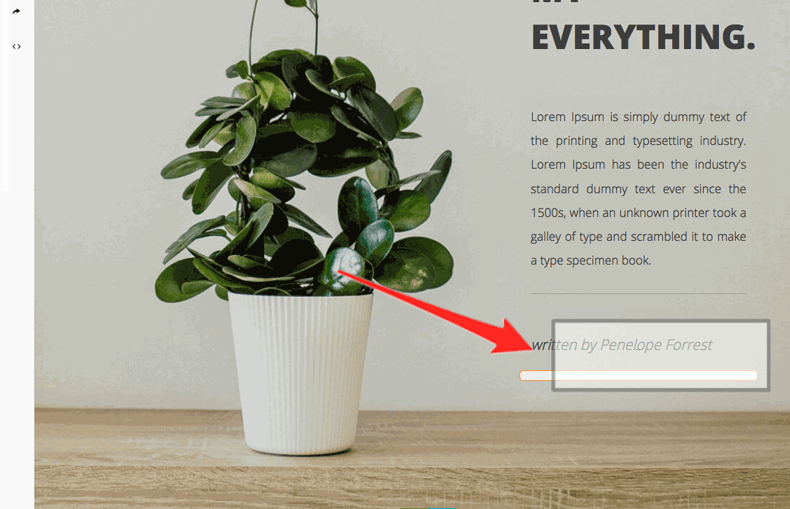
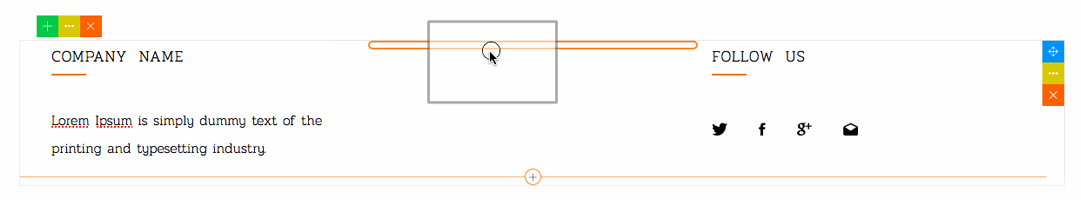
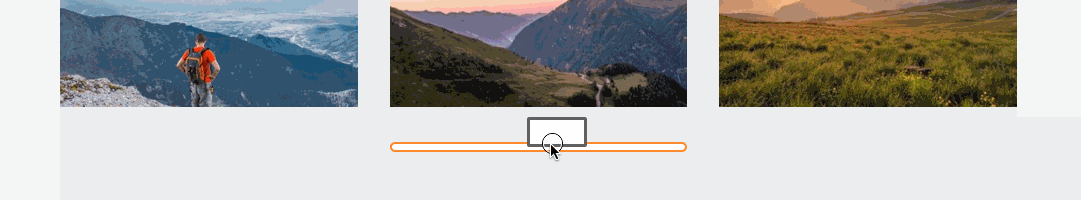
Sleep de afbeelding van het content block dat u wilt toevoegen naar de plaats waar u deze wilt laten zien.
Tijdens het slepen van de afbeelding zal de plaats waar u een content block kunt plaatsen gemarkeerd worden door een witte balk met een oranje rand.


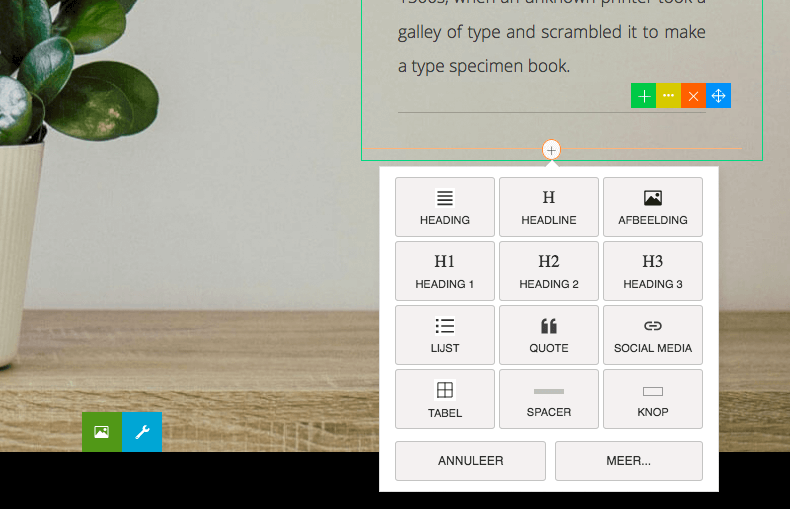
Ook kunt u een content block toevoegen door op de plus knop te klikken die u ziet wanneer een onderdeel van een sectie actief is..

Naar boven
Secties, elementen en content blocks verplaatsen
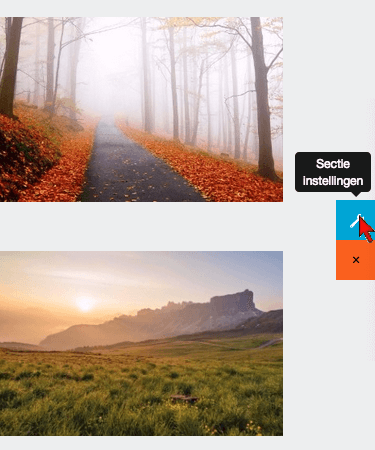
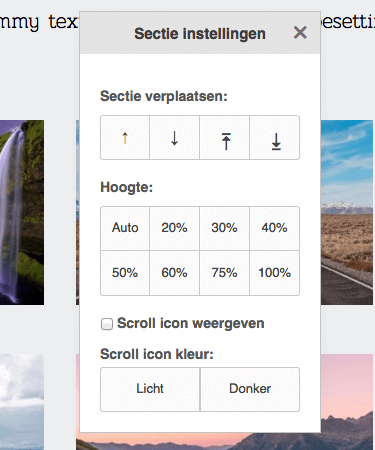
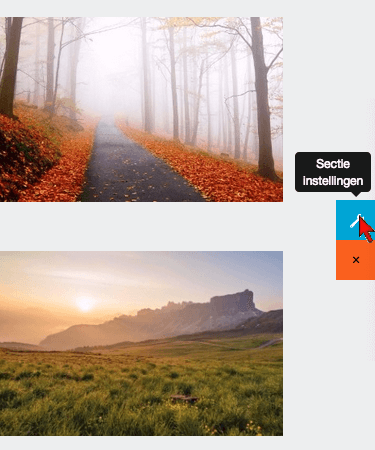
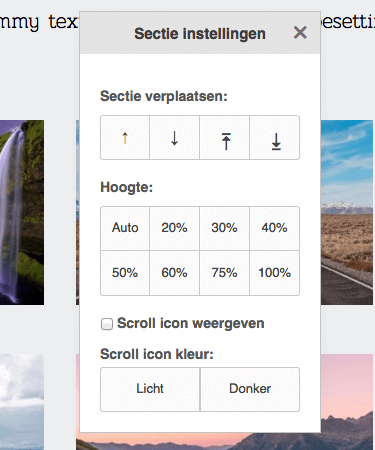
Een sectie kunt u verplaatsen via de sectie instellingen module die u kunt openen via de knop aan de rechterkant van een sectie.


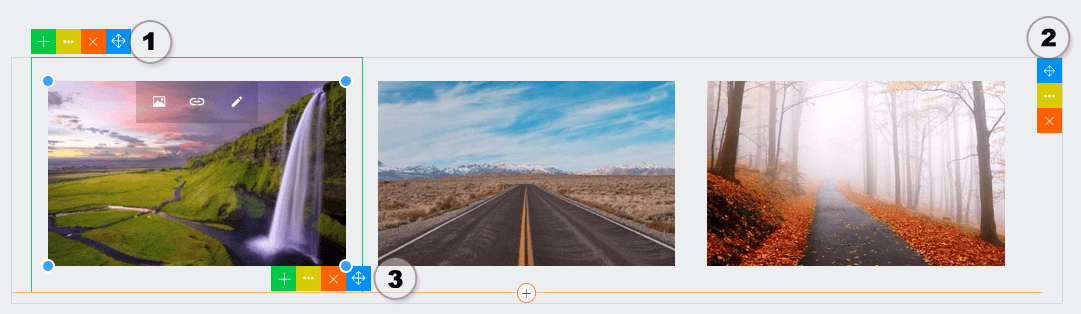
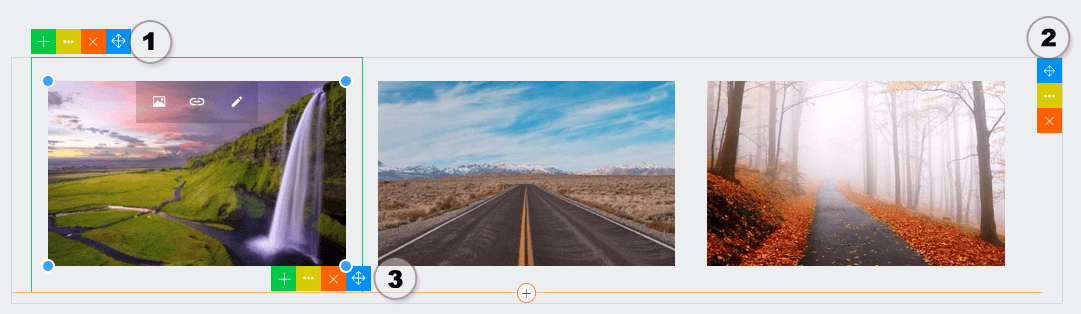
De elementen van een sectie kunt u verplaatsen via de "sleep knop": 
1. Kolom horizontaal verplaatsen.
2. Rij verticaal verplaatsen.
3. Element verplaatsen naar naar onder of boven een ander element op een pagina.
U kunt bijvoorbeeld een tekst element "verslepen" zodat deze onder een abeelding op een andere plaats op de pagina wordt weer gegeven.
Tijdens het slepen van de element zal de plaats waar u een het element kunt plaatsen gemarkeerd worden door een witte balk met een oranje rand.

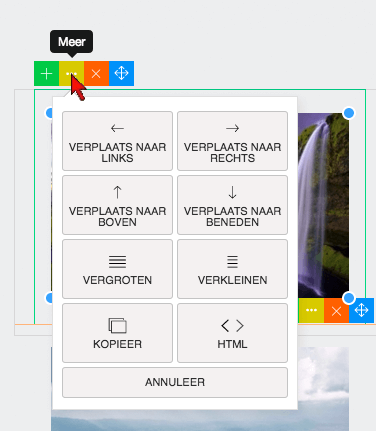
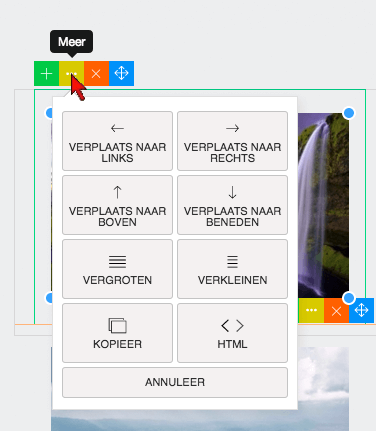
Een element of een rij kan ook verplaatst worden via de verplaats knoppen die u kunt vinden bij de opties "Meer".
Deze optie kan eenvoudiger in het gebruik zijn wanneer u bijvoorbeeld een element dat onderaan de pagina staat helemaal bovenaan de pagina wilt plaatsen.

Element horizontaal verplaatsen:

Element verplaatsen naar onder een ander element op een pagina

Naar boven
Opmaak
Secties en content blocken kunnen een eigen opmaak hebben.
U kunt de opmaak van een pagina zelf instellen via de beschikbare opties, maar u kunt ook de opmaak van een hele pagina in één keer wijzigen via de
opmaak templates die beschikbaar zijn via de opmaak module.
Opmaak module openen:

Klik op één van de beschikbare opmaak templates om het opmaak template toe te passen op alle elementen van de pagina.

Naar boven
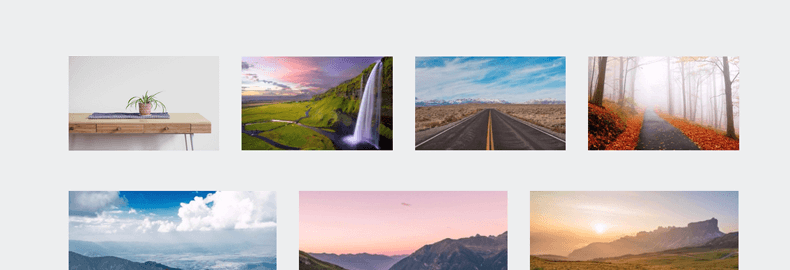
Kolom toevoegen aan rij
Hieronder kunt u zien hoe u een kolom toevoegd aan een rij.

Kilk op de "plus knop" om een element toe te voegen.
U kunt een element aan de linkerkant of aan de rechterkant van een rij toevoegen en daarna eventueel verplaatsen.



Naar boven
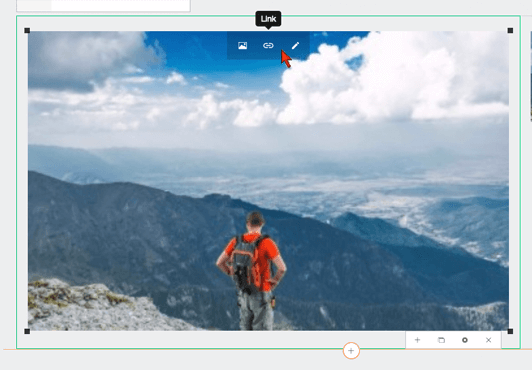
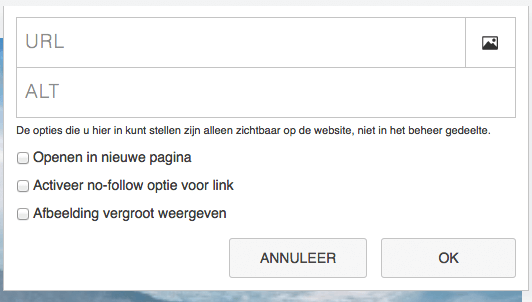
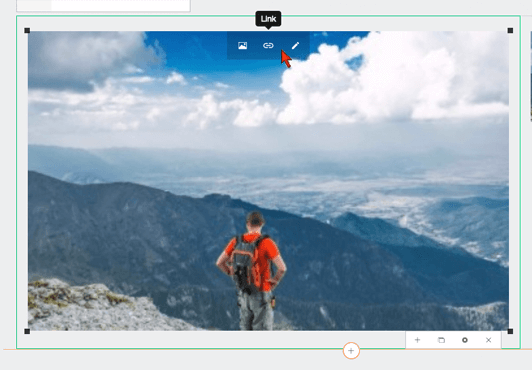
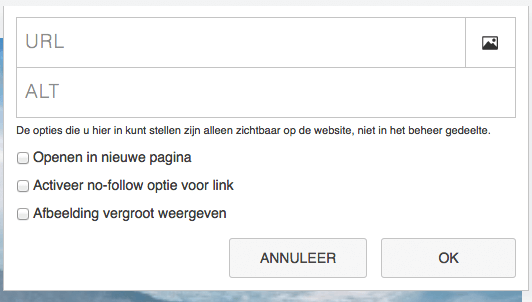
Afbeelding - link opties
U kunt van een afbeelding een link maken naar een andere pagina of een afbeelding vergroot laten weergeven via de "link" optie die u ziet wanneer u op de afbeelding klikt.
Opties:
- ALT: De ALT tag van de afbeelding.
- Andere pagina openen: Vul de URL in van de pagina die geopend moet worden in in het link veld.
- Afbeelding weergeven: klik op het afbeelding icoon en selecteer de afbeelding die u vergroot wilt weergeven.
- Afbeelding vergroot weergeven: De afbeelding waarop geklikt wordt wordt vergroot weergegeven.


Naar boven
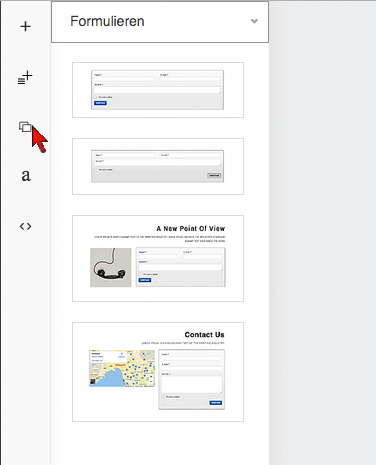
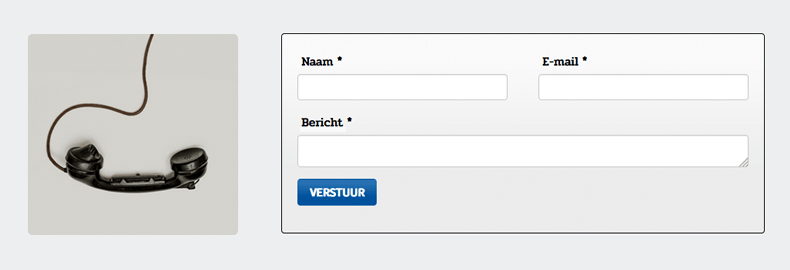
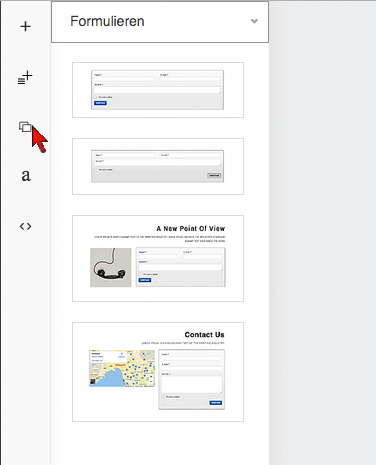
Formulieren
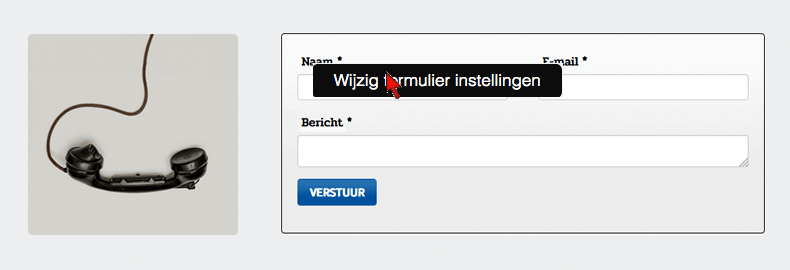
Formulieren kunt u toevoegen via de content block module door een formulier te "slepen" naar de plaats waar u deze wilt laten zien.
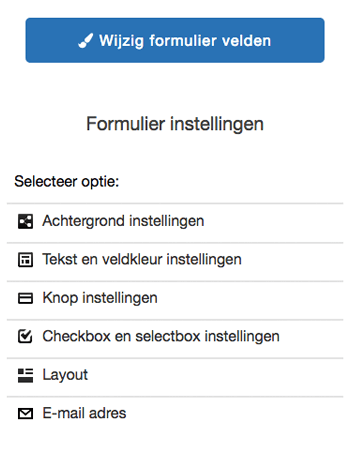
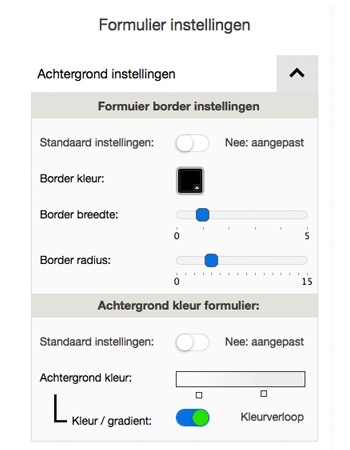
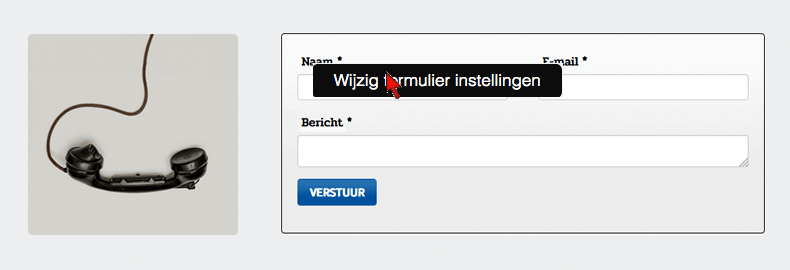
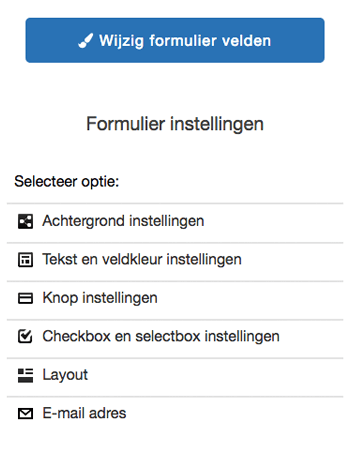
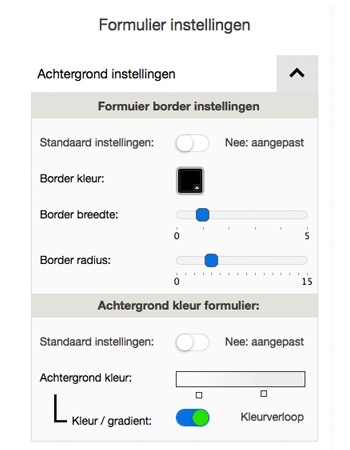
Nadat u een formulier heeft toegevoegd kunt u de instellingen van het formulier (kleur, opmaak instellingen, velden toevoegen, etc.) instellen
via de knop "Wijzig formulier instellingen" die u ziet wanneer u met de cursor over een formulier gaat.





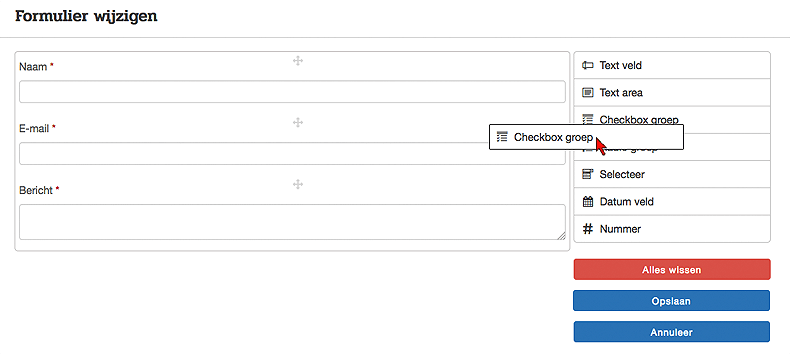
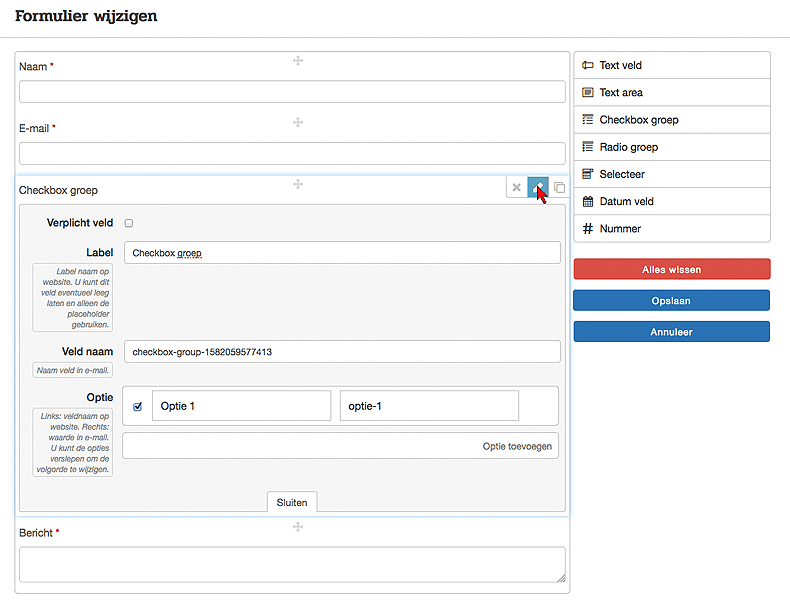
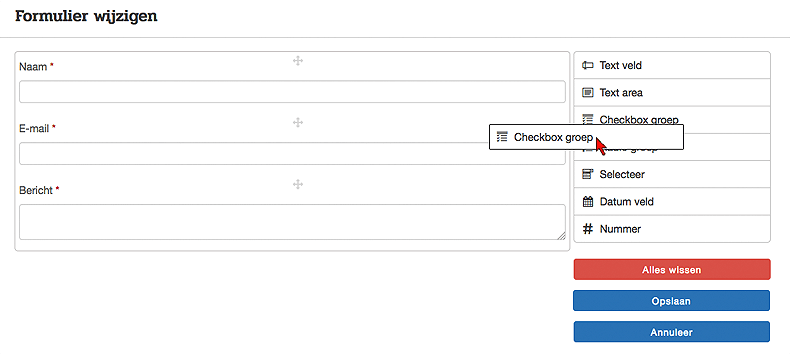
Via de knop "Wijzig formulier velden" kunt u de instellingen van de velden van een formulier wijzigen en velden toevoegen.
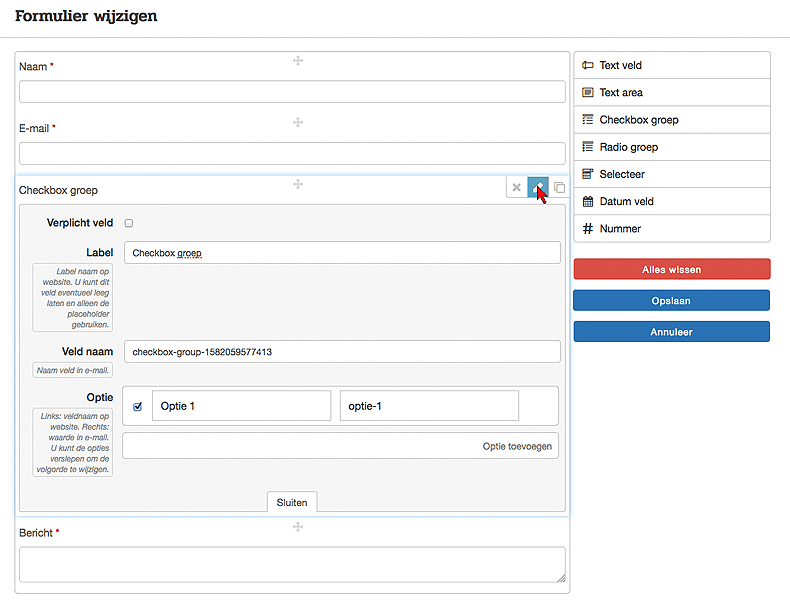
U kunt velden toevoegen door één van de beschikbare velden aan de rechterkant van deze module te "slepen" naar de plaats waar u het veld wilt weergeven in het formulier.
Wanneer u met de cursor over een veld gaat, ziet u de "wijzig veld instellingen" knop.
Via deze knop opent u de instellingen van een veld en kunt u deze wijzigen.
U kunt de volgorde van de velden wijzigen door een veld naar een andere plaats te "slepen".


Naar boven
Footer
Een footer is de onderste sectie van een webpagina.
Doorgaans bevat deze adres gegevens, overige contact informatie en soms een lijst met de pagina's van de website.
U kunt voor elke pagina een aparte footer maken, door een footer sectie toe te voegen.
U kunt ook een algemene footer maken die door elke pagina gebruikt wordt.
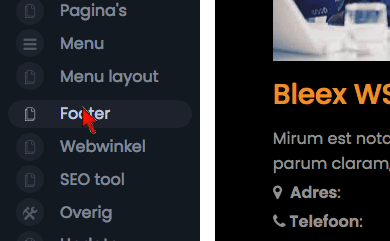
De algemene footer kunt u activeren via het hoofdmenu van de website builder:

Overig


Naar boven